本文共 1709 字,大约阅读时间需要 5 分钟。
在上篇博文中,小编中主要的简单总结了一下CSS中关于如何设置页面和浏览器元素,今天小编继续将来介绍CSS的相关基础知识,这篇博文,小编主要简单的总结一下在CSS中如何制作网页中的菜单,这部分的内容包括:项目列表、无需表格的菜单、菜单的横竖装换,看下面一张思维导图:
首先,我们看项目列表,列表的符号,我们来看例子代码和运行效果:
项目列表 水上运动
- freestyle 自由泳
- backstroke 仰泳
- breaststroke 蛙泳
- butterfly 蝶泳
- individual medley 个人混合泳
- freestyle relay 自由泳接力
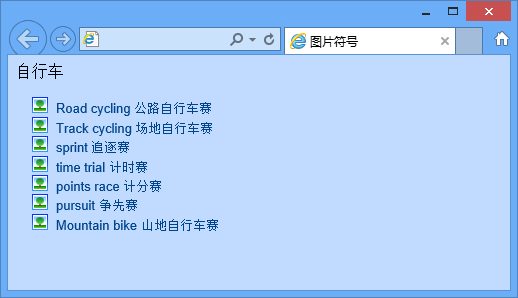
分析一下上面的代码,正文部分很简单,ul无符号的项目列表,和一群li标记,在CSS代码中,单独对ul进行了标记,最主要的是:list-style-type:circle。这句话表示项目列表符号采用空心圆进行表示。就出现了如上图片所显示的运行效果。当然我们还可以设置不同显示方式,大家自己来试试;尽管ul显示的是无符号列表,但是在CSS中一样能设置列表符号。我们的CSS不但可以制作列表的符号,我们接下来试试图片符号,例子代码和运行效果如下所示;
图片符号 自行车
- Road cycling 公路自行车赛
- Track cycling 场地自行车赛
- sprint 追逐赛
- time trial 计时赛
- points race 计分赛
- pursuit 争先赛
- Mountain bike 山地自行车赛

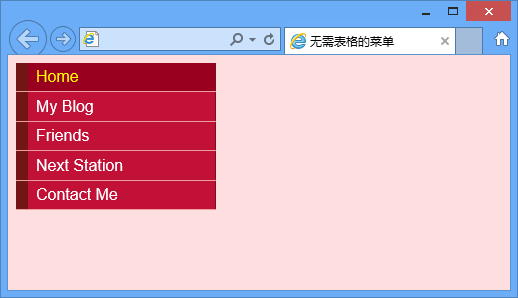
无需表格的菜单
我们在做网页的时候,有时候还需要横向的菜单来显示,而在CSS可以很轻松的进行横竖菜单的转换。我们先来看看例子代码和运行效果:
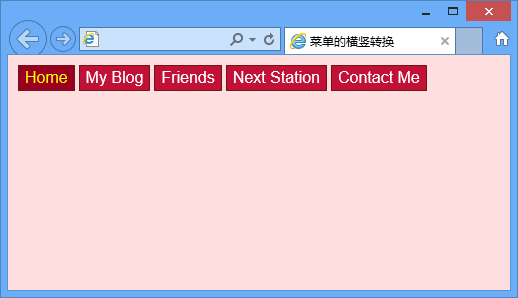
菜单的横竖转换
分析一下,上面的代码,首先这个body部分跟咱们刚才那个例子完全相同,所不同的仅仅是CSS的设置,便可以轻松的实现菜单的横竖转换,这就有利于我们在后期的维护中,如果我们需要把菜单从竖向转换成横向或者又横向转换成竖向,将十分的方便,这里就li属性float:left,而a属性还是一样设置边框等等。通常在网页的设计中,经常的采用了ul,li来设置菜单,这很便于我们后期的维护。
小编寄语:该篇博文,小编继续介绍了CSS的相关基础知识,主要简单的总结一下在CSS中如何制作网页中的菜单,这部分的内容包括:项目列表、无需表格的菜单、菜单的横竖装换,然后依次举了一个小小的例子,结合例子的代码进行讲解,有不同意见的小伙伴欢迎讨论交流,B/S学习,未完待续......